Canvas (WebGL)
Overview of how Pixi’VN uses PixiJS for rendering, differences between Pixi’VN and PixiJS, and how to interact with the canvas and debugging tools.
Pixi’VN uses PixiJS for rendering. You can use the Pixi’VN API to add images, text, and animations to the PixiJS canvas (or, more precisely, to the 2D WebGL rendering engine).
ink
You can use this method with the ink syntax. See more here.
What is PixiJS?
PixiJS is the fastest, most lightweight 2D library available for the web, working across all devices and allowing you to create rich, interactive graphics and cross-platform applications using WebGL and WebGPU. It is fast, flexible, and easy to use. PixiJS is used in games like Good Pizza, Great Pizza and The Enchanted Cave 2.
You can learn more about PixiJS on the PixiJS website.
Differences between Pixi’VN and PixiJS
PixiJS is not designed to have multiple instances, so it is not recommended to install it separately in your project. If you want to use PixiJS directly, you can use the @drincs/pixi-vn/pixi.js submodule, which is the PixiJS application used by Pixi’VN.
import { Graphics } from "@drincs/pixi-vn/pixi.js";This is useful when creating UI layers with PixiJS or for creating minigames.
Pixi’VN provides an API object called canvas to interface with its PixiJS application. You do not need to install pixi.js separately, and Pixi’VN's features are not identical to those of PixiJS. Although not recommended, you can use canvas.app to directly access the PixiJS application used by Pixi’VN.
Rendering in Pixi’VN is very similar to PixiJS, with the following differences:
- All components added to the canvas are linked to an alias of your choice. This alias is used to identify and manipulate the component.
- Pixi’VN saves the current canvas state at each
step. Note: Only components linked to an alias are saved. If you add components directly toPixiJS.Application, they will not be included in the saved state. - Pixi’VN provides various functions to add, remove, find, and manipulate components in the canvas.
- Pixi’VN offers custom components, some of which correspond to PixiJS components, while others add new features.
- Tickers are managed by Pixi’VN. If you use a PixiJS ticker, its state will not be saved.
- To add event listeners and save their state in saves, it is recommended to use onEvent instead of
on.
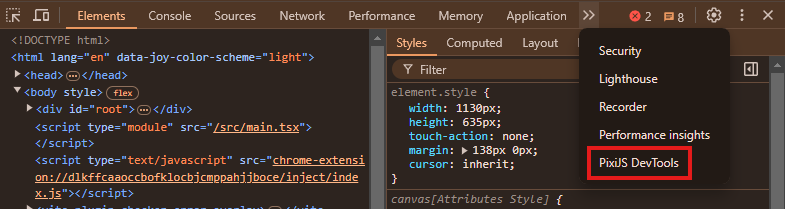
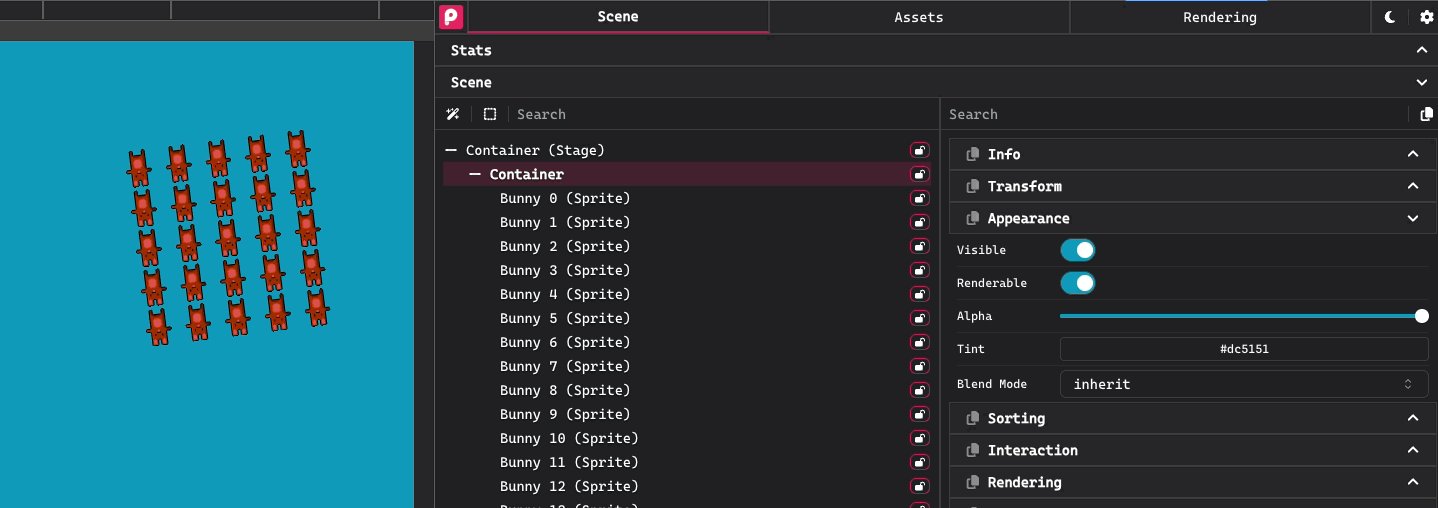
Use PixiJS DevTools with Pixi’VN
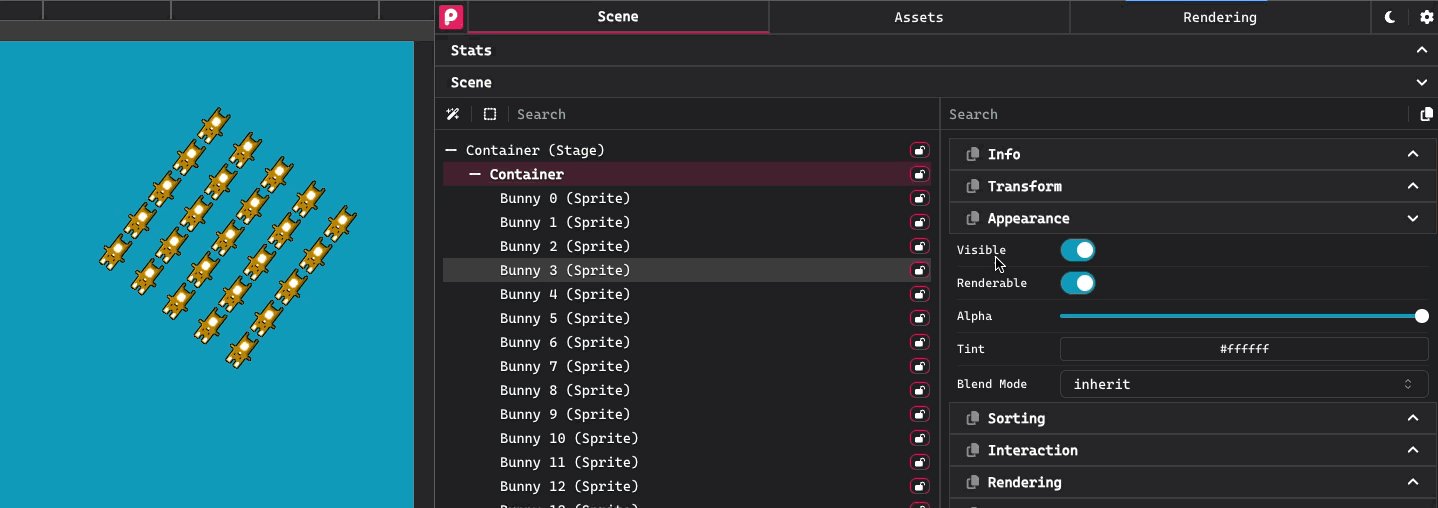
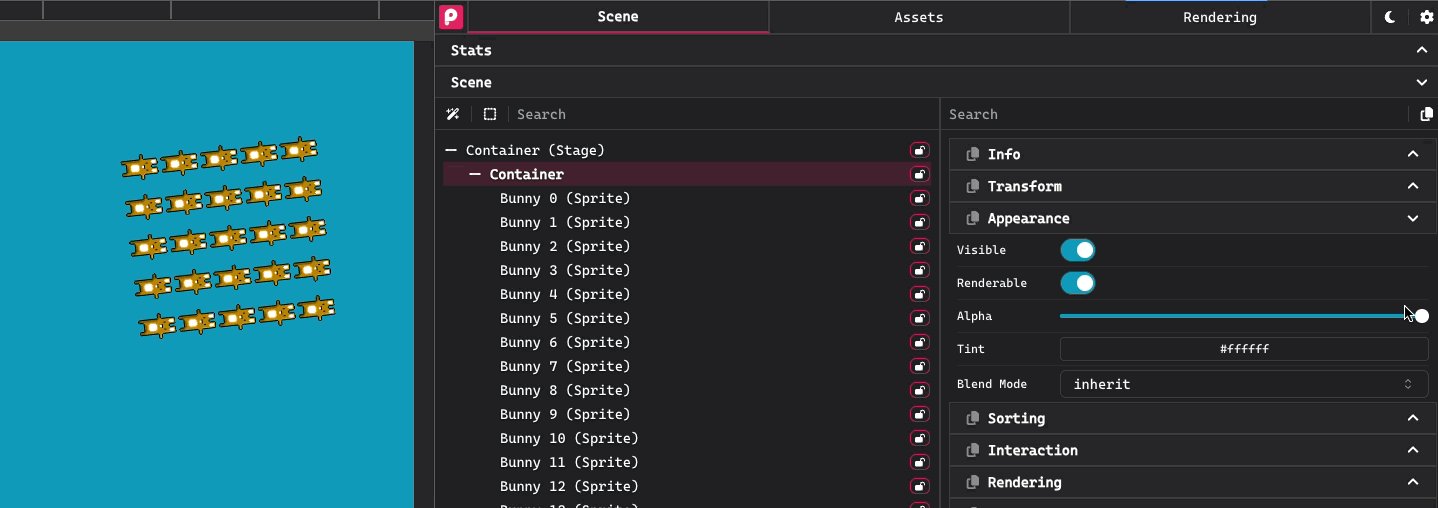
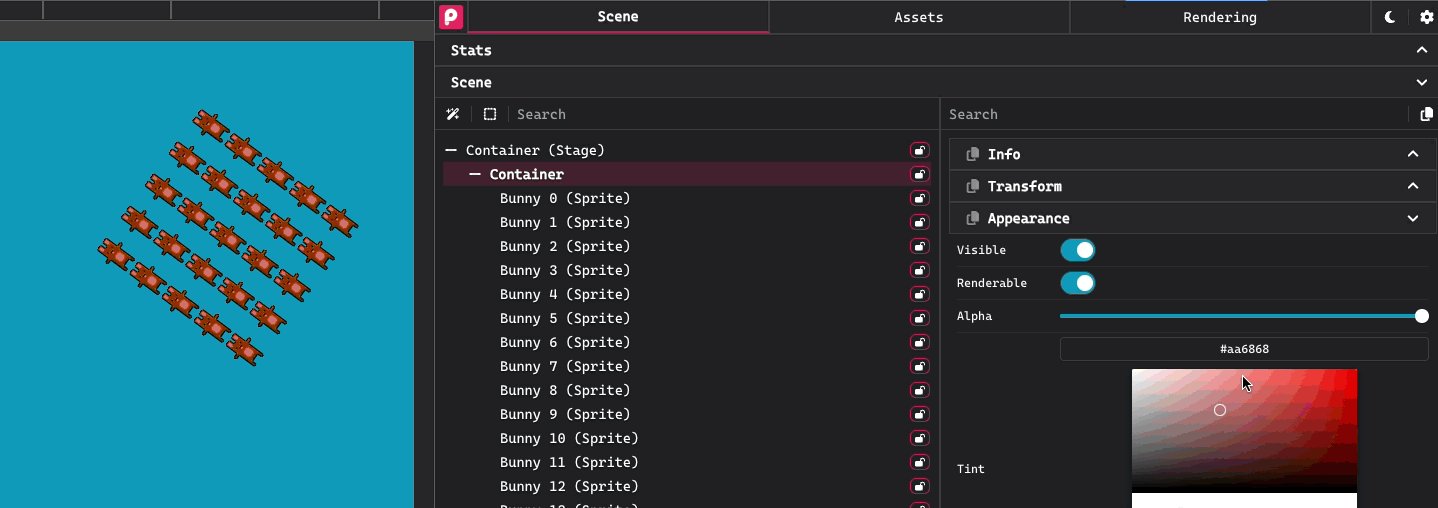
PixiJS DevTools is a Chrome extension that allows you to inspect and debug PixiJS applications. You can use it to view the display list, inspect textures, and debug your PixiJS application. PixiJS DevTools works with Pixi’VN, allowing you to inspect the canvas.

After installing PixiJS DevTools, open Chrome DevTools (F12) and go to the PixiJS tab.