
Build Your Visual Novel
Build fantastic visual novel with your favorite JS Frameworks
Pixi’VN is a very versatile and powerful 2D game engine. It is based on JavaScript/TypeScript and PixiJS.

1
Create it.
Initialize a new game with a command.
Terminalnpm create pixi-vn@latest ◇ Project name│ My Game│◆ Select the type of game you want to create:│ ● Visual Novel│ ○ Game Engine
2
Write.
Write your story in your favorite narrative language.
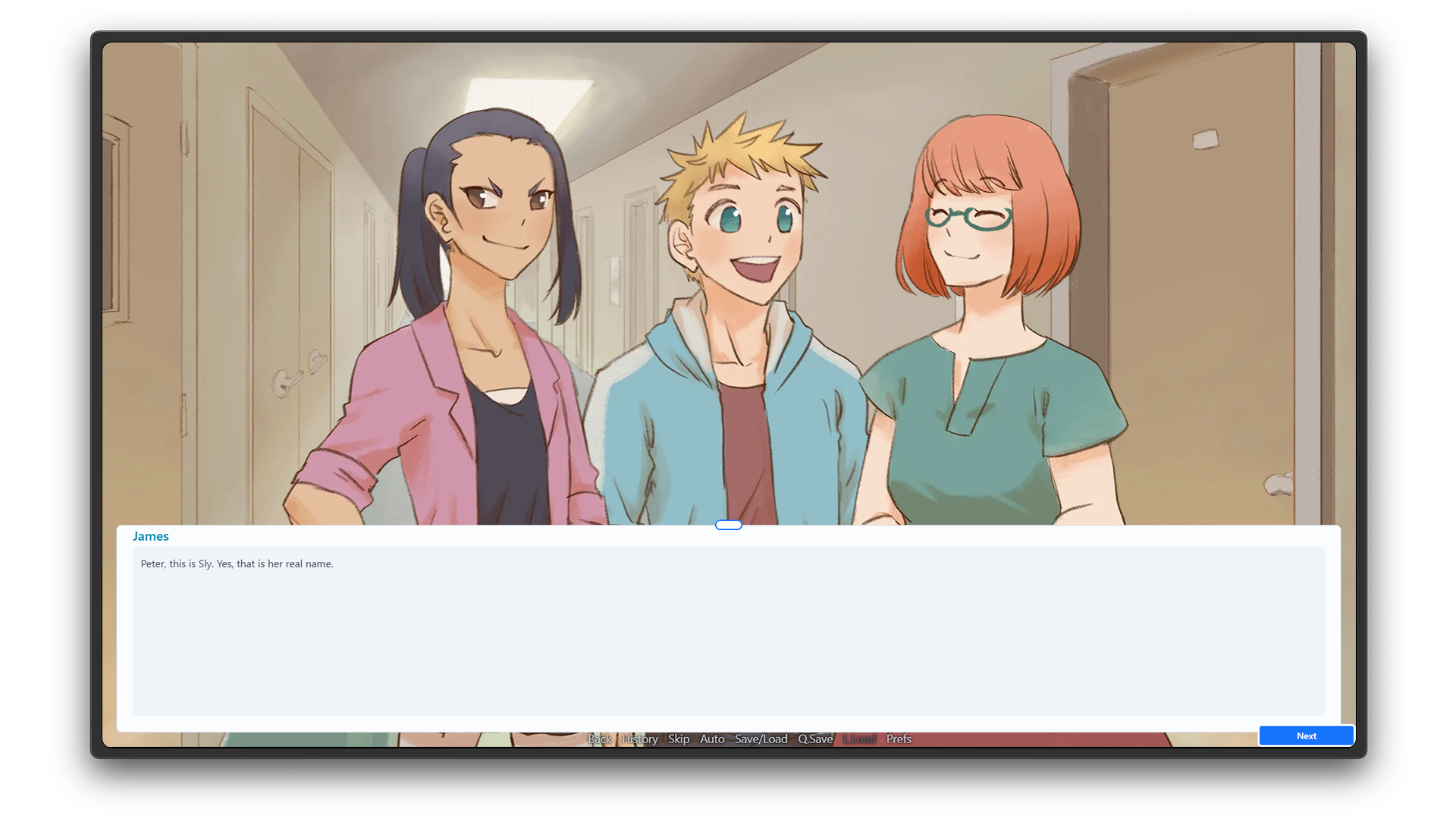
=== start ===
# show image bg bg01-hallway
# show imagecontainer james [m01-body m01-eyes-smile m01-mouth-neutral01] xAlign 0.5 yAlign 1 with movein direction right speed 300
james: You're my roommate's replacement, huh?
What is your name?
# rename mc { _input_value_ }
const startLabel = newLabel("start", [
async () => {
await showImage("bg", "bg01-hallway");
await showImageContainer("james", ["m01-body", "m01-eyes-smile", "m01-mouth-neutral01"], { xAlign: 0.5, yAlign: 1, });
narration.dialogue = { character: james, text: `You're my roommate's replacement, huh?` };
},
() => narration.dialogue = "What is your name?",
{ labels: { start: [
{ operations: [
{ type: "image", alias: "bg", operationType: "show", url: "bg01-hallway" },
{ type: "imagecontainer", alias: "james", operationType: "show", urls: ["m01-body", "m01-eyes-smile", "m01-mouth-neutral01"], props: { xAlign: 0.5, yAlign: 1 }, transition: { type: "movein", props: { direction: "right", speed: 300 }}}
], goNextStep: true },
{ dialogue: "james: You're my roommate's replacement, huh?" },
{ dialogue: "What is your name?" },
{ operations: [{ type: "operationtoconvert", values: ["rename mc ", { type: "value", storageOperationType: "get", storageType: "storage", key: "_input_value_" } ] }], goNextStep: true }
]}};
start.ink
animations-labels.ts
Many design possibilities
More levels.
2D rendering is completely based on PixiJS and Pixi’VN components. You can add more PixiJS or HTML (React Vue ...) layers to create an innovative UI.

Highlights
Light & Fast.
Flexible & Versatile.
Smart.
Made Possible by You.
Pixi’VN is 100% powered by passion and open source community.